我正在使用 jinja2 为谷歌应用程序引擎编写一个 python 网络应用程序,尽管我的问题与 HTML/javascript 相关(jquery 很好)。
我有一个由单选按钮引导的菜单。我有两列我想永久保留在那里,我希望根据用户从前两列中选择的内容生成接下来的三列。
我有点了解如何使用 JQuery 自动生成单选按钮(尽管任何建议的资源都会很棒,但我可能会弄清楚),但我的主要问题围绕着这样一个事实,即我的最终单选按钮有大约 100 种可能性,具体取决于以前的可能性已选中(请注意,一次只会显示 3-5 个)。
所以我的主要问题。我应该在哪里存储它们将指向的单选按钮和 URL 的名称?以及如何在创建它们时将它们放入单选按钮中?
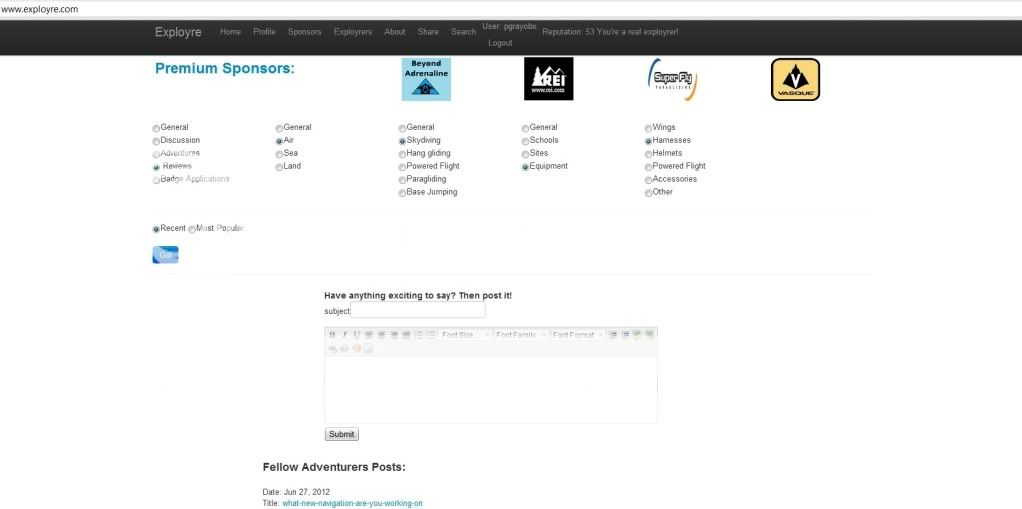
这是我希望最终产品看起来像的图像:

非常感谢,出于某种原因,这让我心烦意乱!