我正在开发一个项目,该项目需要页面根据页面放大所有元素(对于好奇:从 XBMC 皮肤生成 html)。
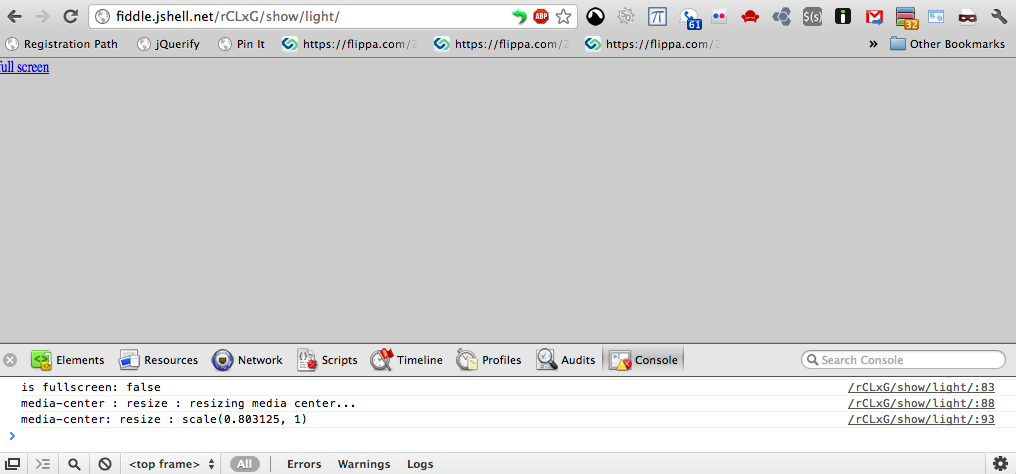
缩放在窗口模式下工作

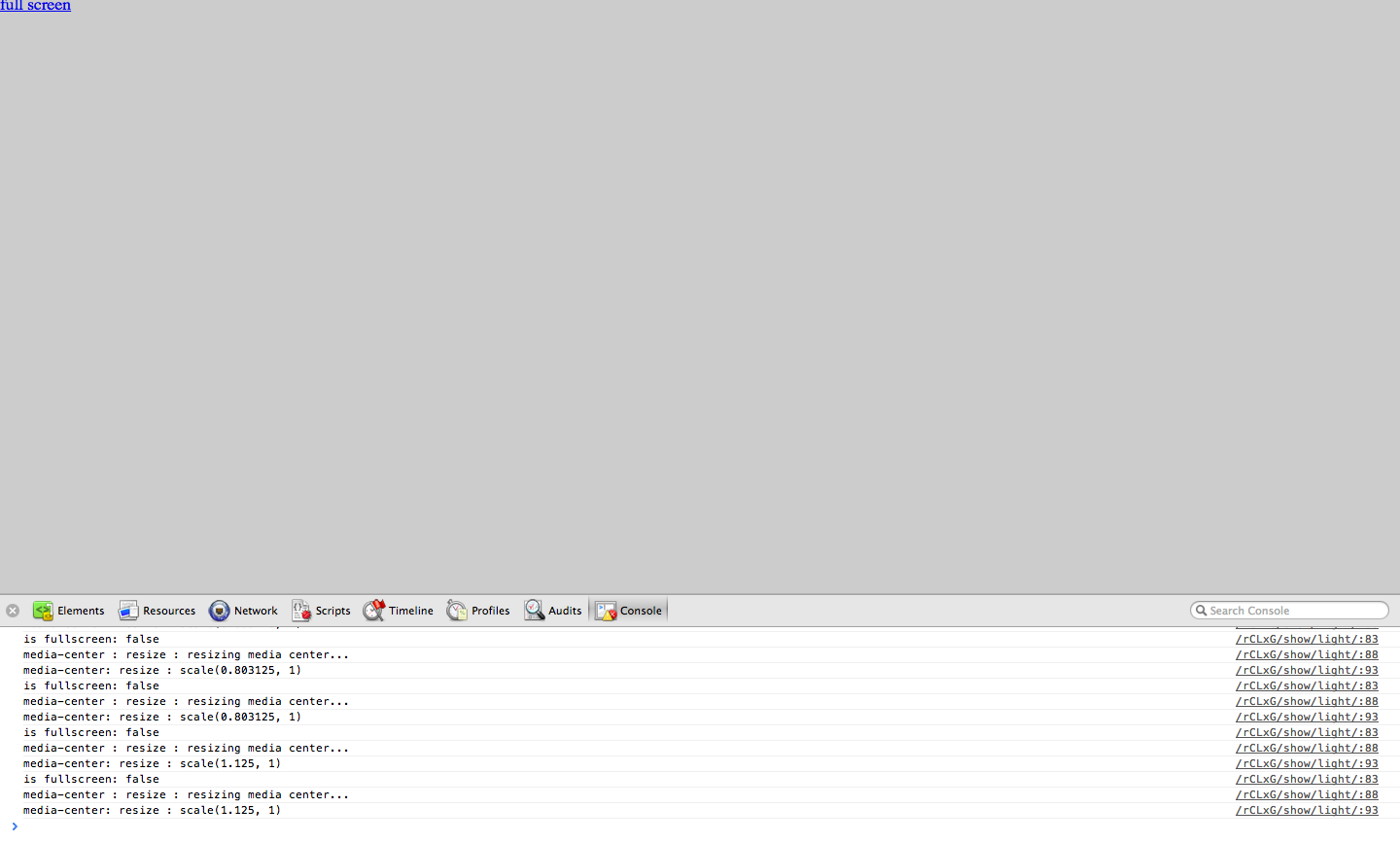
使用 Chrome 全屏模式进行缩放

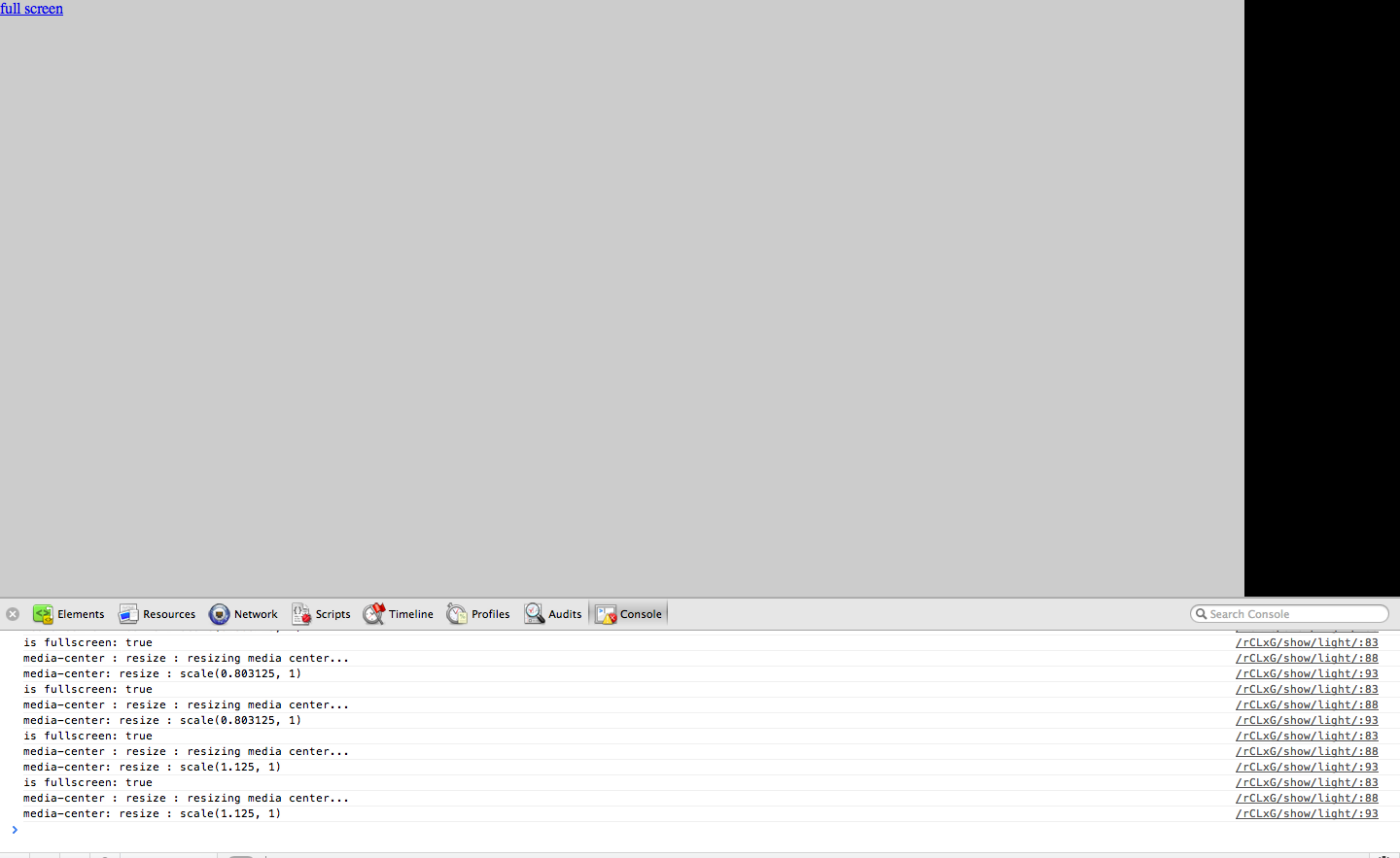
缩放不适用于 HTML5 requestFullScreen(注意黑色空间)

现在我遇到的问题是,在 Chrome 中,当您使用全屏链接时,主体不会按比例放大(就像您刚刚一样View -> Enter FullScreen。它似乎得到了正确的尺寸,但-Webkit-Transform: scale(x, y)似乎没有效果
代码:http: //jsfiddle.net/rCLxG/
结果: http: //fiddle.jshell.net/rCLxG/show/light/
提前致谢!