我想在谷歌地图上创建一个覆盖层,以不同的颜色显示不同的街道。
在 Google Maps API 中,可以创建覆盖特定区域的标记和多边形。
有没有办法以某种方式标记不同的街道?
我想在谷歌地图上创建一个覆盖层,以不同的颜色显示不同的街道。
在 Google Maps API 中,可以创建覆盖特定区域的标记和多边形。
有没有办法以某种方式标记不同的街道?
在我看来,您有兴趣为您的 Google 地图显示(而不是交通地图)显示一些特定于应用程序的颜色。
如果是这样,那么您应该检查自定义叠加层。您可以创建自己的透明背景叠加图块(与您的彩色街道),将它们与谷歌地图图块匹配,然后将它们叠加在地图上。您可以在 Maps API 参考资料 - Overlays中找到有关这些内容的说明。
我实际上一直有兴趣尝试这个,这个问题可能是一个很好的借口。我会让你知道我是怎么走的。
编辑:好的,我试过了,它很简单。您只需要在谷歌地图页面加载时抓取瓷砖图像(对于您想要覆盖的区域)。确保跟踪原始 url,因为它们具有编写图块覆盖方法所需的 x,y 坐标。
用您的彩色道路编辑瓷砖,然后将它们上传到您的网络服务器。添加以下代码以在常规地图上使用您的叠加层:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
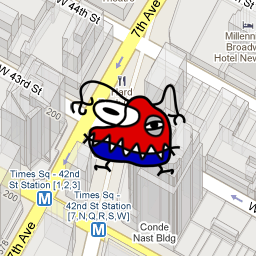
这段代码覆盖了我的东西吃纽约瓷砖:

x = 38598 和 y = 49259,缩放级别为 17。
你考虑过使用OpenStreeMaps吗?
尝试深入研究用于在普通 Google 地图网站上显示交通覆盖的代码。
编辑:我只是查看了代码,似乎即使是谷歌也认为通过在服务器上生成交通线路并将它们作为透明的 PNG 覆盖层拉下来更容易实现这一点。
我刚刚找到了这个链接,我认为这可能会让你感兴趣。它是一个 JavaScript 包,提供在 Google 地图上显示多条路线的功能。
是你要找的吗??