我正在使用 Kendo UI 替换现有图表。我需要尽量减少图表之间的变化。有谁知道如何使折线图上的点变成实心的?能不能把线变细?
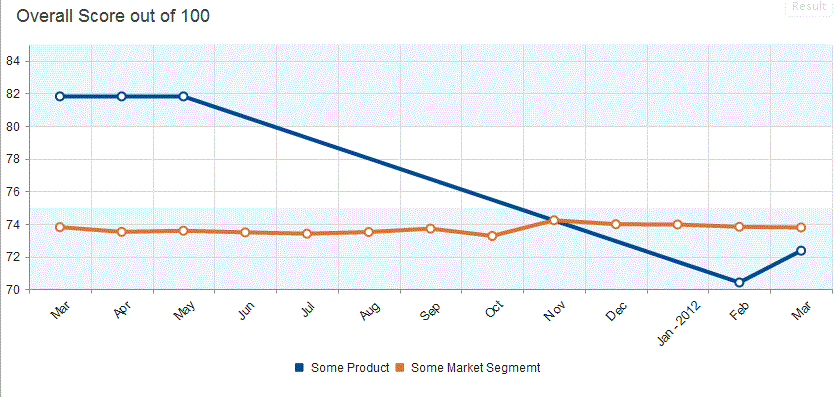
这是我的图表图像:

这是我的 jsFiddle 项目,如果你想玩的话:http: //jsfiddle.net/rodneyhickman/uMTnh/2/
我的 html 看起来像:
<div id='chart' ></div>
我的 jQuery 脚本看起来像:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
任何帮助,将不胜感激。
