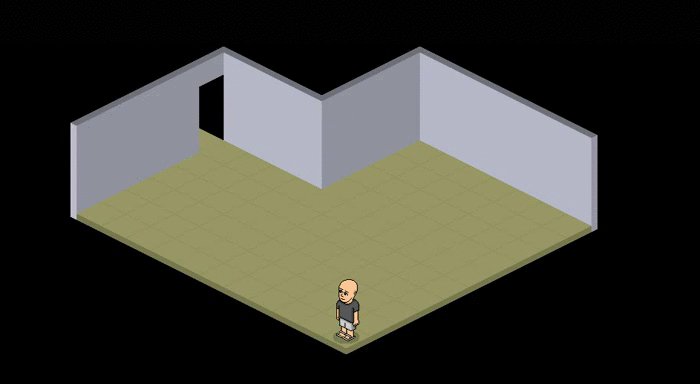
我一直在为我的个人项目收集关于 CSS/JavaScript/XHTML 的想法。这个想法是复制这个:

到目前为止我有这个(我知道它离我需要的很远,但只是在玩)
http://jsfiddle.net/dburelax/XY8CA/9/
我想知道 http://processingjs.org/exhibition/ 是否是我在 javascript 中完成这项工作的最佳选择?谢谢
PS:我不知道如何让角色在瓷砖内移动,欢迎提出任何建议:)
我一直在为我的个人项目收集关于 CSS/JavaScript/XHTML 的想法。这个想法是复制这个:

到目前为止我有这个(我知道它离我需要的很远,但只是在玩)
http://jsfiddle.net/dburelax/XY8CA/9/
我想知道 http://processingjs.org/exhibition/ 是否是我在 javascript 中完成这项工作的最佳选择?谢谢
PS:我不知道如何让角色在瓷砖内移动,欢迎提出任何建议:)
我会说光年之外。但不要把它当作讽刺;让我解释。
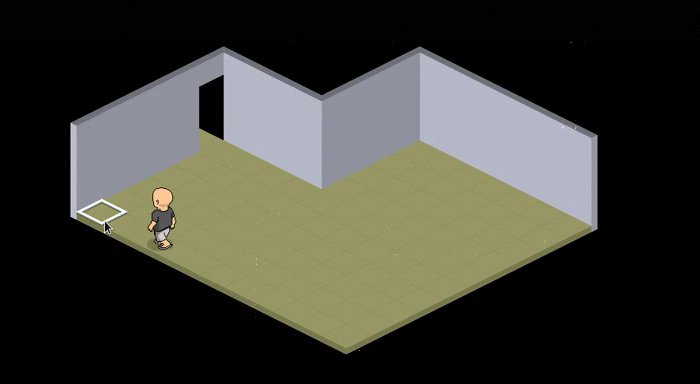
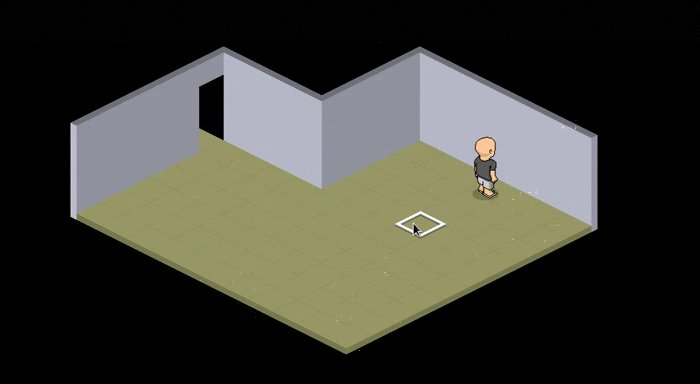
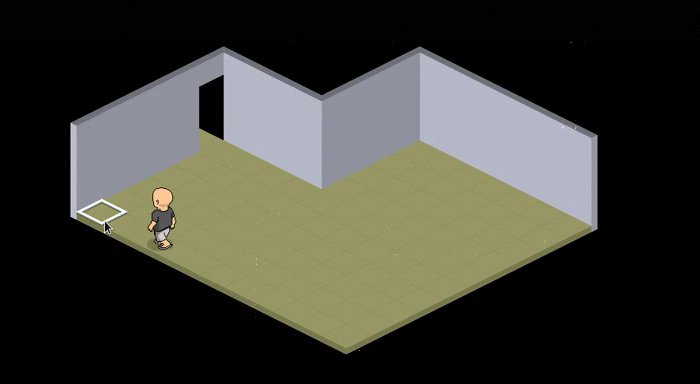
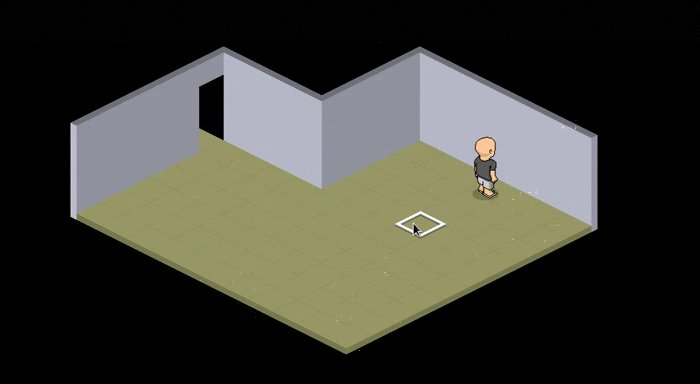
我在看 gif 时看到的是一个支持块“原语”的引擎。
因为,你看,每次他用指针悬停一块瓷砖时,它都会被白色边框装饰。在您的情况下,您只有两个图像:
地图背景
角色精灵的 gif 图像(没有他的背部或侧身,但让我们暂时忘记这一点)。
有了这两个,为了实现块突出显示,您应该始终计算偏移量,并在带有边框装饰(以及阴影等)的背景上应用图像过滤器。然后,当移动到盒子外面时,移除最后一个窗口的装饰。
之后如果你改变盒子大小你会怎么做?重新校准所有偏移量?如果你有混合尺寸的盒子/盒子(我现在可以互换地称呼它们)怎么办?
特别是在游戏引擎中,您有诸如盒子之类的基元,您可以在其中检测碰撞并允许或不允许从碰撞盒子通过(角色也是盒子)。想想如果你有“战争迷雾”并且只允许在相邻的盒子里看到这将是多么实用。
这不仅仅是processing.js,它可能对您有帮助也可能没有帮助,但首先要考虑键绑定、角色移动、角色方向。
我不了解你,但我无法将所有这些信息编码到 Javascript 对象中并且仍然具有高性能。至少在当前的 Javascript 引擎中没有。
虽然您的爱好项目是一个有趣的想法,但您必须首先学习更多才能实现这一目标。
在我冒犯的情况下,接受,但这一切都得到了弥补——地精
如果这是在学习编程的范围内,同时有一个项目可以让你保持动力;然后继续努力(使用我认为很难的路径),首先学习如何在 HTML5 画布上移动图像,以及何时出现实际代码问题。