问题标签 [es5-compatiblity]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - ES5 的代理替代品
是否可以在不使用Proxyand的情况下监听属性变化setInterval?
对于普通对象,您可以使用下面的函数,但它适用于所有现有属性,但不适用于包装后可能添加的任何属性。
如果对象是一个数组,您还可以侦听该length属性并在它更改时重置所有get和set函数。这显然不是很有效,因为它会在添加或删除元素时更改每个元素的属性。
所以我认为这不是Object.defineProperty答案。
我不想使用的原因setInterval是因为间隔大会使包装不可靠,而间隔小会对效率产生很大影响。
typescript - 以 es5 为目标时,如何将 Promises 与 TypeScript 一起使用?
上面的代码给出了以下编译器错误:
我不熟悉这个编译器lib选项是什么以及如果我要更改它会产生什么影响。
es5我正在尝试针对较旧的浏览器,并且我相信需要支持。我认为这可以通过转译/polyfilling来完成?我的打字稿配置是:
javascript - 如何在 ES5 中使用 Promise
我正在尝试Promise在我的 TypeScript 应用程序中使用 a 。但这似乎不可能?
首先我尝试使用 use Promise.all(),但后来我当然得到“'Promise' 仅指一种类型,但在这里被用作一个值”。如果我改为尝试通过执行new Promise().all()(或分两步执行,即先实例化然后调用方法)来实例化 Promise,这并没有什么不同。它还在我做的函数头中给出了相同的错误消息async getData(): Promise<X>,这对我来说没有任何意义。
正如其他一些关于此问题的线程所建议的那样,我在 tsconfig.json 中将目标从“es5”更改为“es6”。我也尝试将其更改为“es2005”。这使我能够构建应用程序。但是当我尝试运行它时,我得到了
由于以下原因无法实例化模块 [模块名称]:错误:[$injector:nomod] 模块“[模块名称]”不可用
从 es5 更改为 es6 时,我是否还需要调整其他一些东西?
我还尝试"lib": [ "es2015" ]按照另一个线程中的建议添加到 tsconfig.json 中的 compilerOptions。但是后来我收到了几百个错误,比如:Build: Cannot find name 'Element'. File: angular.d.ts
编辑:正如评论中所建议的,我还在 lib 数组中添加了“dom”,从而消除了编译错误。但是然后得到“ReferenceError:'Promise'未定义”。
我该如何解决这个问题?我对任何让我使用的解决方案都很好Promise。
提前致谢!
javascript - 如何在 Angular App 的运行时将 ES6 代码转换为 ES5 代码
我从 API 获得了一个角度模块的详细信息。该模块在 ES6 中,我想将该模块代码转换为 ES5 语法。
我import { transform } from 'babel-core';在安装 babel 运行时后尝试过。但它抛出错误。
我的期望是在角度组件函数的运行时将 es6 转换为 es5 代码。
javascript - 使用 Lodash 在集合中查找嵌套对象
使用_.find(collection, { 'uuid': '349' })将返回未定义。
如何找到具有的哈希uuid == 349?
查找的预期回报是:{ 'uuid': '349', 'd': 'd' }
必须使用 ES5 标准编写,并且必须使用 Lodash。
angular - Angular 8 ES5 目标未完全转译为 ES5,导致 IE11 出现问题
tldr;
在独立服务器上运行时,使用 target=es2015 和差异加载在 IE11 中构建应用程序。
使用 target=es5 构建它在 IE11中不起作用
可重现代码示例:https ://github.com/thegreatanon/prism-ie-crash/tree/master
完整的细节
我正在构建的 Angular 8 应用程序需要与 IE11 兼容。为了确保这一点,我需要在开发过程中不时对其进行测试。
现在在 Angular 8 中引入了差异加载,当在浏览器列表中启用 IE11 时,它将构建一个 es2015 和一个 ES5 文件。当获取这些生成的文件并在独立服务器上运行它们时,它将在 IE11 中运行良好。但这很麻烦。
使用 ng serve 只会创建 ES2015 版本,因此在 IE 中不起作用。
然后我创建一个不同的配置来设置totarget并将其作为 ng serve --configuration es5 运行compilationOptionses5
使用这种方法时,一旦单击导航中的项目(触发模块的延迟加载),我会在 IE 控制台中收到以下错误。
查看发生错误的行,我看到以下内容:
显然,该函数中的默认参数是罪魁祸首,因为 ES5 不支持此功能。
如您所见,代码来自 Angular-package/change-detection,因为我使用的是 angular-package/prism,所以包含在内。
似乎外部代码只是按原样包含并没有被转换为 ES5。
顺便说一句,当我为 ES5 构建并在我的独立服务器中运行它时,我遇到了同样的错误。ng serve所以它可能与命令本身没有任何关系。
因为当在 Angular 中使用差分加载设置时,ES5 构建确实有效,似乎有什么神奇之处?
谁能告诉我如何让这些外部资源转译为 ES5?
tsconfig
浏览器列表
amd - 这个 AMD 模块在 Chrome 中不加载,但在 Firefox、Safari 和 IE11 中加载,为什么?
此代码在 Chrome 中不起作用,但在 Firefox、Safari 和 IE11(其中 IE11 是目标浏览器)中起作用。
它是另一个 Polymer 2.x 中的一个发光元素 Web 组件,全部转换为 ES5 和 AMD 模块,并使用 polyfill 使其在 IE11 中工作。可悲的是,现代浏览器也使用了 polyfill,因此 ES5 转换的 Web 组件也可以在那里工作。生活!
- 演示在这里:https ://lit-in-polymer2-poc.netlify.com/
- 回购在这里:https ://github.com/jdvivar/lit-in-polymer2-poc
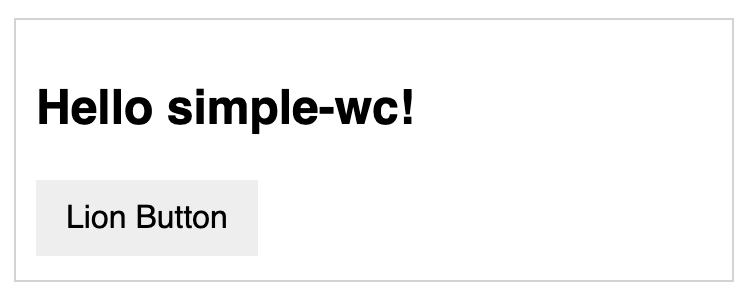
这是您在 Chrome 中看到的内容

这是您在所有其他浏览器中看到的

如您所见,Chrome 无法正确解析按钮组件。它不尊重它的相对路径。
代码是这样的(编译后你不会在 repo 中找到它):
在/web/bower_components/simple-wc/simple-wc.html
注意:请避免建议我停止使用 HTML Imports、Polymer 2.x 和 Bower 的评论,我完全知道这个 POC 正是走出那里的第一步......
javascript - 将代码从 es6 转换为 es5?参见 es6 代码示例
我在 es6 中有以下代码,我想将其转换为 es5。
我尝试使用 Array.prototype.filter.call(context, callback),但我不知道在第一个参数中传递什么。甚至有可能做到这一点吗?
我知道我可以使用 Babel,但这个问题是出于学习目的。
javascript - 将方法 ES6 find() 转换为 ES5 中的某些东西
我需要连接 2 个对象数组的值并从中制作第三个。我使用 es6 方法 find() 来制作它,但有人问我一些 es5 代码来了解这段逻辑。我想使用 indexOf() 但不幸的是我不知道如何制作它......
感谢您的帮助。
这给出了这样的结果,这完全没问题,但不是用 es5 制作的



