NSTextView 默认会自动换行。我怎样才能禁用它?我正在制作一个 JSON 代码查看器,所以我必须禁用它。
5 回答
我得到了解决方案:http: //lists.apple.com/archives/cocoa-dev/2008/May/msg02396.html
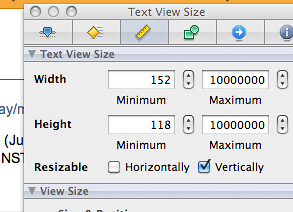
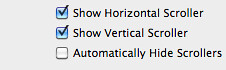
您必须将 NSTextView 的最大宽度设置为非常大的数字才能使其正常工作。(只需复制最大高度)并启用 NSScrollView 的水平滚动,这是 NSTextView 的超级视图。看这些图片:
http://www.flickr.com/photos/47601728@N06/4759470529/

http://www.flickr.com/photos/47601728@N06/4759470533/

更新
我发现我的旧示例代码不足以使其完全正常工作。(因为 SDK 版本?)此外,这是我的完整源代码片段,它在 OSX 10.8 SDK 中禁用自动换行。
[self setMaxSize:CGSizeMake(FLT_MAX, FLT_MAX)];
[self setHorizontallyResizable:YES];
[[self textContainer] setWidthTracksTextView:NO];
[[self textContainer] setContainerSize:CGSizeMake(FLT_MAX, FLT_MAX)];
更新 2
现在Apple 提供了正确创建的官方指南NSTextView。我希望这有帮助。
更新 3
我在 Github 上发布了一个示例项目。具体实现见本页:https ://github.com/Eonil/CocoaProgrammaticHowtoCollection/blob/master/ComponentUsages/TextView/ExampleApplicationController.swift?ts=4
这是来自示例项目的代码片段。
if wordwrap {
/// Matching width is also important here.
let sz1 = scroll1.contentSize
text1.frame = CGRect(x: 0, y: 0, width: sz1.width, height: 0)
text1.textContainer!.containerSize = CGSize(width: sz1.width, height: CGFloat.max)
text1.textContainer!.widthTracksTextView = true
} else {
text1.textContainer!.widthTracksTextView = false
text1.textContainer!.containerSize = CGSize(width: CGFloat.max, height: CGFloat.max)
}
仅 Eonil 在接受的答案中给出的三行对我不起作用,生成的文本视图没有水平滚动,因此无法看到长行的剪裁部分。
来自引用的 cocoa-dev 线程的完整代码片段确实产生了正确的结果。具体来说,这组步骤:
NSSize layoutSize = [textView maxSize];
layoutSize.width = layoutSize.height;
[textView setMaxSize:layoutSize];
[[textView textContainer] setWidthTracksTextView:NO];
[[textView textContainer] setContainerSize:layoutSize];
我已经在NSTextView.
extension NSTextView {
var wrapsLines: Bool {
get {
return self.textContainer?.widthTracksTextView ?? false
}
set {
guard
newValue != self.wrapsLines,
let scrollView = enclosingScrollView,
let textContainer = self.textContainer
else { return }
scrollView.hasHorizontalScroller = !newValue
isHorizontallyResizable = !newValue
textContainer.widthTracksTextView = newValue
if newValue {
self.frame.size[keyPath: \NSSize.width] = scrollView.contentSize.width
maxSize = NSSize(width: scrollView.contentSize.width, height: CGFloat.greatestFiniteMagnitude)
textContainer.size.width = scrollView.contentSize.width
} else {
let infiniteSize = CGSize(width: CGFloat.greatestFiniteMagnitude, height: CGFloat.greatestFiniteMagnitude)
maxSize = infiniteSize
textContainer.size = infiniteSize
}
}
}
}
我发现这个解决方案确实阻止了换行,但对 NSTextView 产生了一些不幸的绘图后果。问题是当包含文本视图的 NSPanel 被拖到比文本行宽时,NSView 的边界矩形被调整(通过底层布局管理器)只比文本稍长 - 显示 NSPanel 的背景。不是我想的...
我的解决方案是在 NSPanel 中启用调整大小,通过设置最小和最大大小将其限制为水平,并关闭文本视图本身的水平调整大小:
// some fragments from the creation of the NSPanel
// resizable NSPanel created
mMonitorPanel = [[NSPanel alloc] initWithContentRect: monitorRect
styleMask: (NSTitledWindowMask| NSMiniaturizableWindowMask | NSResizableWindowMask)
backing: NSBackingStoreBuffered defer: NO];
// constrain resizing to horizontal only, with obvious limits ...
[mMonitorPanel setContentMaxSize: NSMakeSize(1000, 600)];
[mMonitorPanel setContentMinSize: NSMakeSize(300, 600)];
// a fragment from the init that creates an instance of a subclass of NSTextView ...
[self setVerticallyResizable: NO];
[self setHorizontallyResizable: NO]; // rather than YES as prior code snippet
// the rest is the same as above
[[self textContainer] setContainerSize: NSMakeSize(FLT_MAX, FLT_MAX)];
[[self textContainer] setWidthTracksTextView: NO];
这导致监视器面板可以水平调整大小,不换行,并在其封闭的 NSPanel 中正确绘制。
希望这对某人有所帮助 - 如果没有我在这个网站上找到的所有好的修复,我不知道我会在哪里!
最简单的方法是在 Interface Builder 中,在检查器中只需更改下拉菜单。